本文需要mxplayer.js sdk
经过我的多次多场景测试,已经实现通过webrtc技术实现毫秒延迟的h5 直播,其思路就是客户端和服务端建立通信连接,然后服务端分发直播流到个个客户端,具体服务端是如何处理推流、接收、分发、建立webrtc连接的信令服务器的,这些都可以查看srs(simple realtime server)实时高效视频服务器相关的文档,这个比较复杂就不在这里说明了。
服务器搭建完成之后会生成一个webrtc直播地址,通过mxplayer.js 播放器sdk,几行代码就可以实现毫秒级的webrtc直播功能,下面是个例子
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>demo - webrtc </title>
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<meta name="apple-touch-fullscreen" content="yes" />
<meta name="format-detection" content="telephone=no, email=no" />
<meta name="viewport"
content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no">
</head>
<body>
<div class="container" id="videoPlayer">
<div id="playCanvas"></div>
</div>
<script type='text/javascript' src="../../../lib/mxplayer.js"></script>
<script type='text/javascript'>
var addr = 'rtc.mxreality.cn';
var player = new Player("playCanvas", window.innerWidth, window.innerHeight, '', function () {
var url = 'webrtc://' + addr + '/live/livestream';
player.playWebRtc(url, 'plane', true);
});
player.playBtnClick = function () {
}
</script>
</body>
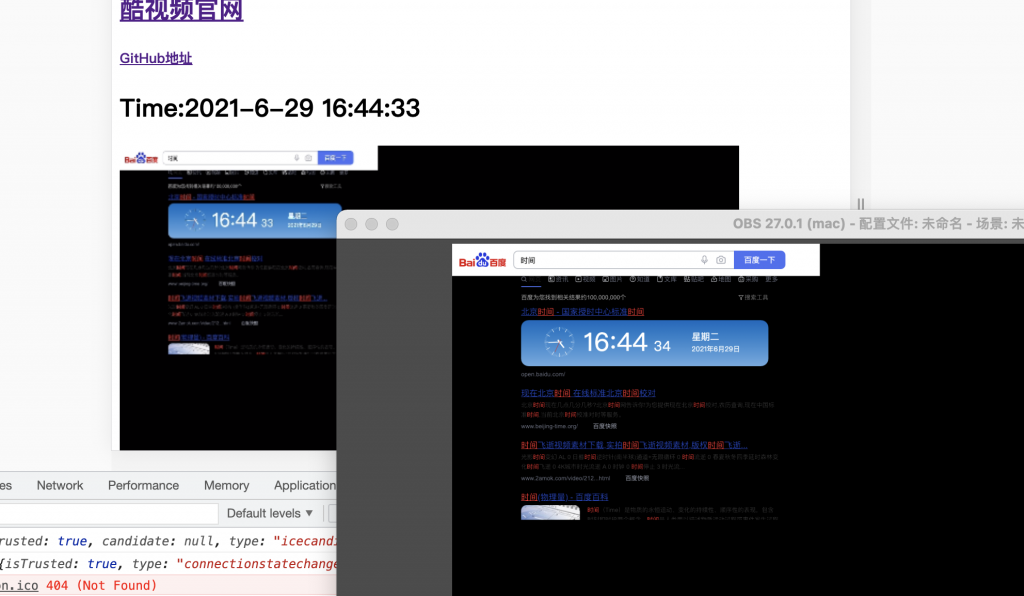
</html>附上运行截图,obs 推流webrtc直播延迟测试截图